-
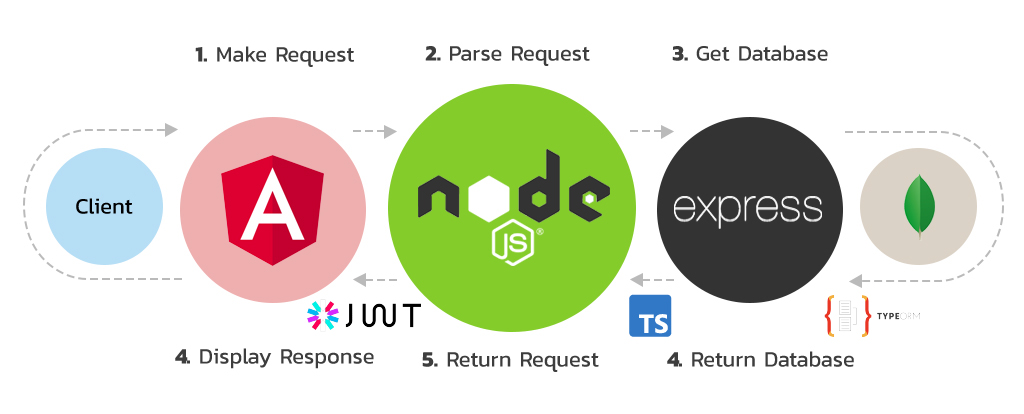
Day 1 (MEAN Architecture)
- - Introduction Angular / Node.js / Express / MongoDB
- - Setup Development Tools (Node.js + Angular 16 package)
- - Using NPM (Node Package Manager)
- - Pure NodeJS vs NodeJS-With-Angular
- - Basic Command lines in Angular CLI
- - New Angular Project
- - Review Project Structure
- - Angular Architechture
- Modules and NgModules
- Comonents
- Decorator (@Injectable, @Component)
- Data and Event Binding
- Directive (Built-In and Custom)
- Routing
- Router-outlet
- Router-outlet Event-Handlering
- Route Guard with CanActivate and CanDeActivate
- Fixing Wrong Pop-Stack in Router-Outlet in case of canDeActivate
- Pipe (Built-in and Custom)
- Single Page Web Application
- Service and Dependency Injection
- - Export and Import Angular Components
- - Using Angular Directive (*ng For and *ngIf)
- - Bundle Icons
- - Bundle Fonts
- - Using JQuery in Angular
- - Typescript Programming
- - Create Components
- - Calling External Javascript from TypeScript
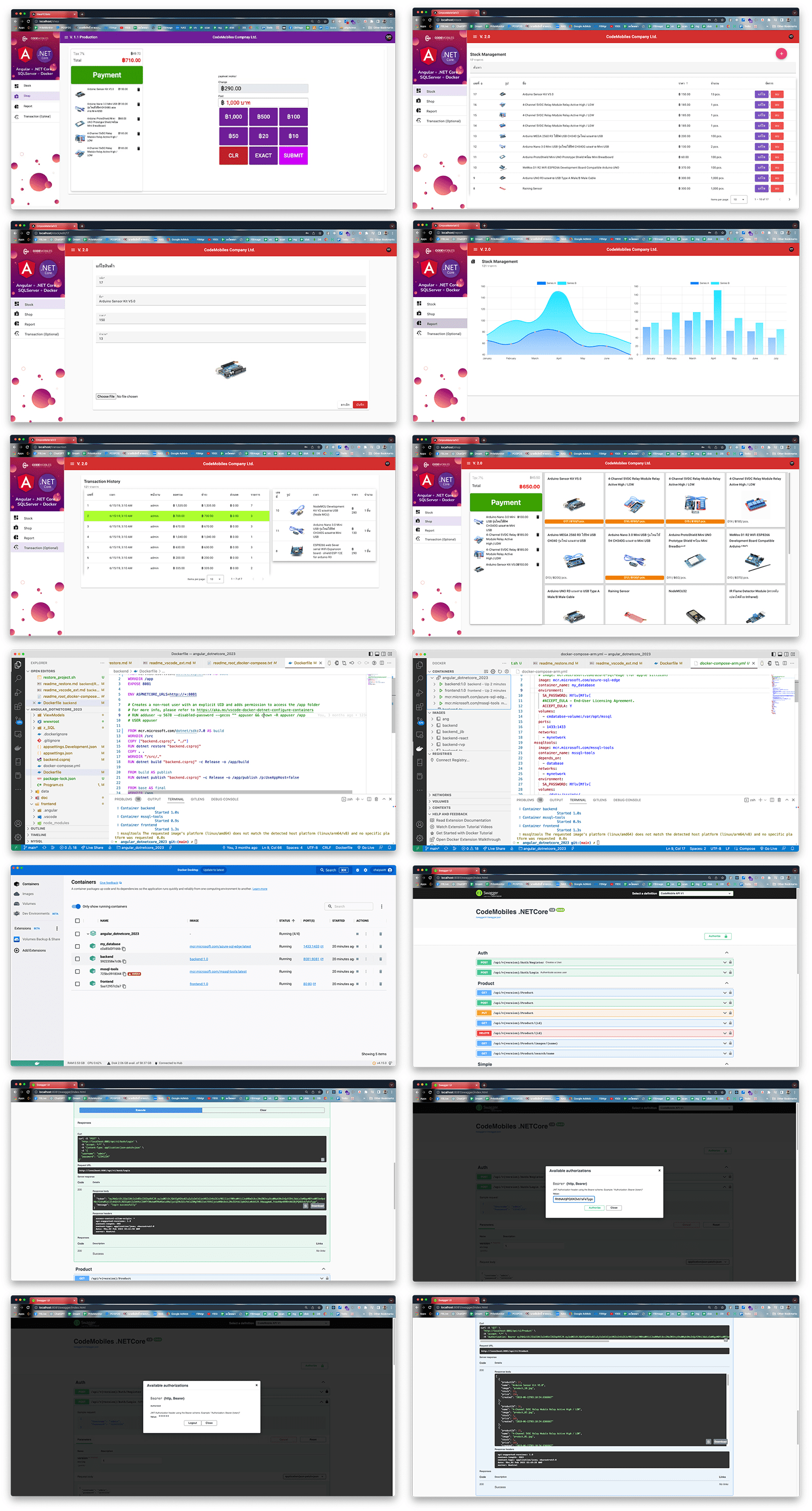
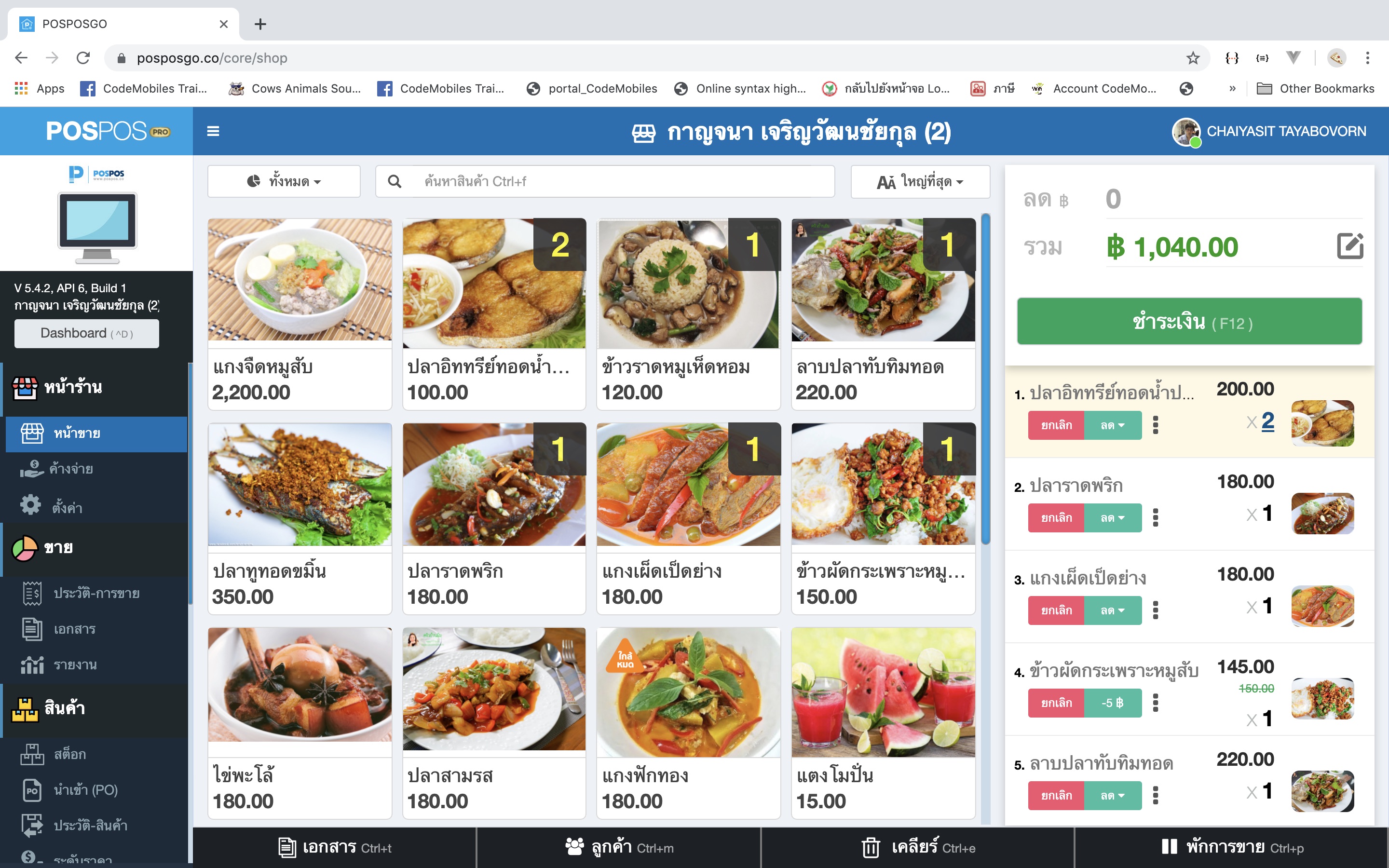
- - Begin CMPos Workshop
- - Material Design Integration
- - Add Components and Services to Material
- - Data Exchange between Components both (Child and Parent)
- - Event Emitter and Listener between Components
- - Create Service (sharing data and functionality)
- - Create Routing for POS and Stock Workshop
- - Routing with Parameters
- - Angular Forms (Template-Driven and Reactive)
- - Angular Forms (Validation Module)
- - Integrate DataTable and Pagination
- - Using NPM and Popular ng modules such as json2ts, angular-material, bootstrap
- - Popular Visual Studio Code Extensions such as Angular 16 Snippet
- - Angular Form and 2-Ways Data Binding
- - Loggging and Debugging
- - Angular Regular Expression with Pipe
- - Module and Component Management
- - Connecting In-Memory WebAPI (Mock-up WebAPI)
- - Deep Dive Node.js
- - WebAPI with Node.js
- - Using Nodemon - automatically Restarting App Tool.
- - Routing (HTTP GET, POST, DELETE and PUT) in Node.js with Express
- - Manage Static Files (Images, CSS, Html, etc.)
- - Learn All Response Function (Write,End,Send,Json,SendFile,Redirect, Render)
- - Use Express Facade Technique using app.all
- - Error Handler such as Page not found, etc.
- - JSON Parsing with Body-Parser
- - Export/Import Router Module
- - Chain Routing Handlers
- - Passing multiple parameters
- - Regular Expression of Parameters ex: /:id, /:from-to...
- - Using View/Template Engine (EJS/ Pug) to Manage Frontend for NodeJS without Angular
- - Asyn Commu. with Reactive Way (Observable, Promise, Async-Await)
- - Using Observable Operators [Of, First, timeout]
- - Http Error Handling using RXJS Catch
- - Angular + Node.js Integration
- - LocalStorage and Session Handler
- - MongoDB Installation and Integration
- - Learn How NoSQL and RDBMS Difference is
- - MongoDB Concept (Document, Collection, Fields)
- - MongoDB Robo3T and Compass (GUI)
- - MongoDB Using Mongoose framework to access MongoDB as Profs.
- - Insert, Select, Update, Delete, Join (aggregate) in MongoDB
- - Using Mongoose for Collection Schema and Default/Automation
- - MongoDB Import and Export
- - Connect RESTFul Webservice (JSON)
- - Authentification as Profs.
- - Implement Secure API with JWT (JSON Web Token)
- - Import @angular Modules and External JavaScript Modules
- - Upload file with Formiable Package
- - PM2 ($ pm2 start app.js) - Start / Stop / Restart and Log
- - Finish Workshop's Logic and Features
- - Enable SEO for Angular with Server Render (Angular Universal)
- - Solving CORS (Cross-Origin Resource Sharing) Issue
- - Solving Redirection problem with Fallback
- - Deploy in root and sub-domain
- - Production Deployment
- - Fixing Problem Access Deny Due to Using IP
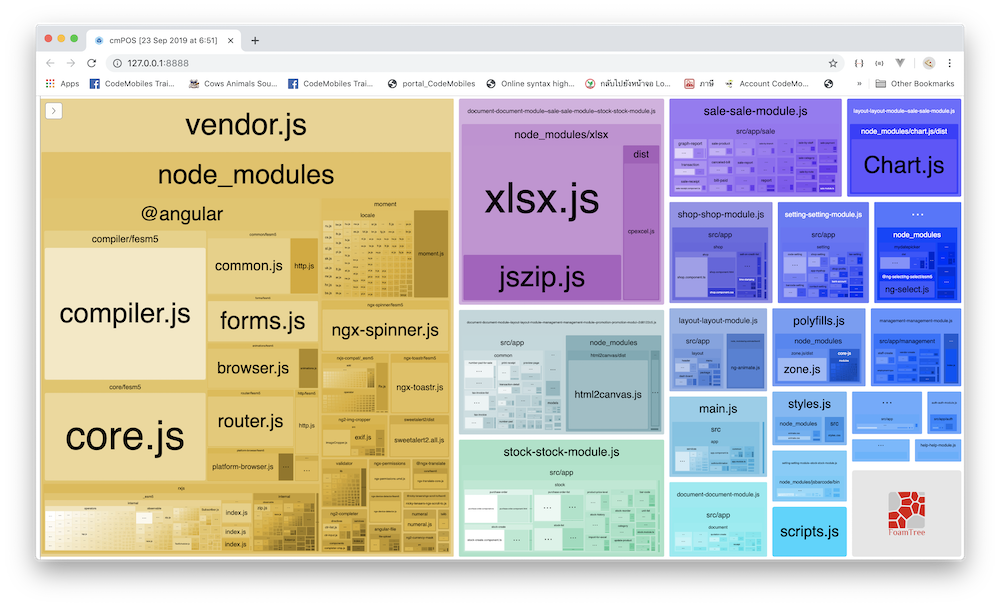
- - Optimizing and SpeedUp with AOT
- - Demo - Deploy on Nginx
- - Demo - Lazy Loaidng on Featured Module
- - FAQ
Day 2 (Angular and Meterial Design Integration)
Day 3 (WebAPI, InMemoryWebAPI + Node.js)
Day 4 (MongoDB/Mongoose + Node.js Integration)
Day 5 (Finish Workshop + Deployment + ResponsiveCSS)


 VDO-Online
VDO-Online Onsite
Onsite