
หลักสูตร Basic HTML5 / CSS3 / Javascript ( 14,500 บาท, 5 วัน Inc. VAT )
หลักสูตรนี้ออกแบบมาสำหรับนักเรียนที่ไม่เคยมีพื้นฐานการเขียนโปรแกรมใดๆ มาก่อนหรือมีน้อยมาก แต่ต้องการเป็น
Web Developer แบบมืออาชีพ ซึ่งเหมาะสำหรับนักศึกษาที่กำลังจะจบหรือบุคคลที่ไม่รู้ว่าต้องเรียนอะไรก่อนเพื่อเป็น Web
Developer เนื้อหาที่ผู้เรียนจะได้รับในหลักสูตรนี้จะเน้นเรื่องดังต่อไปนี้
พื้นฐานผู้เข้าอบรม
เหมาะสำหรับ :
สิ่งที่ต้องเตรียม :


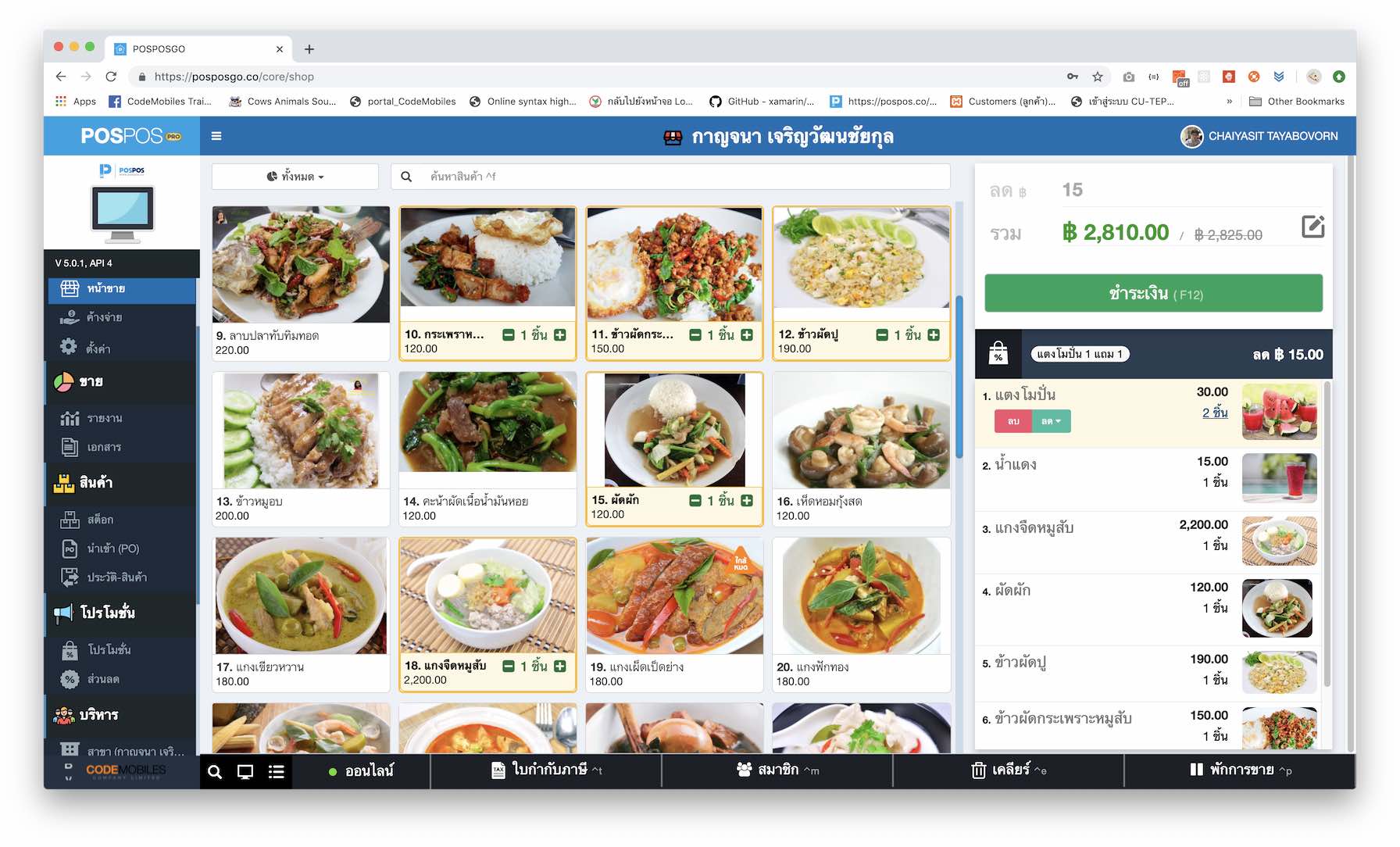
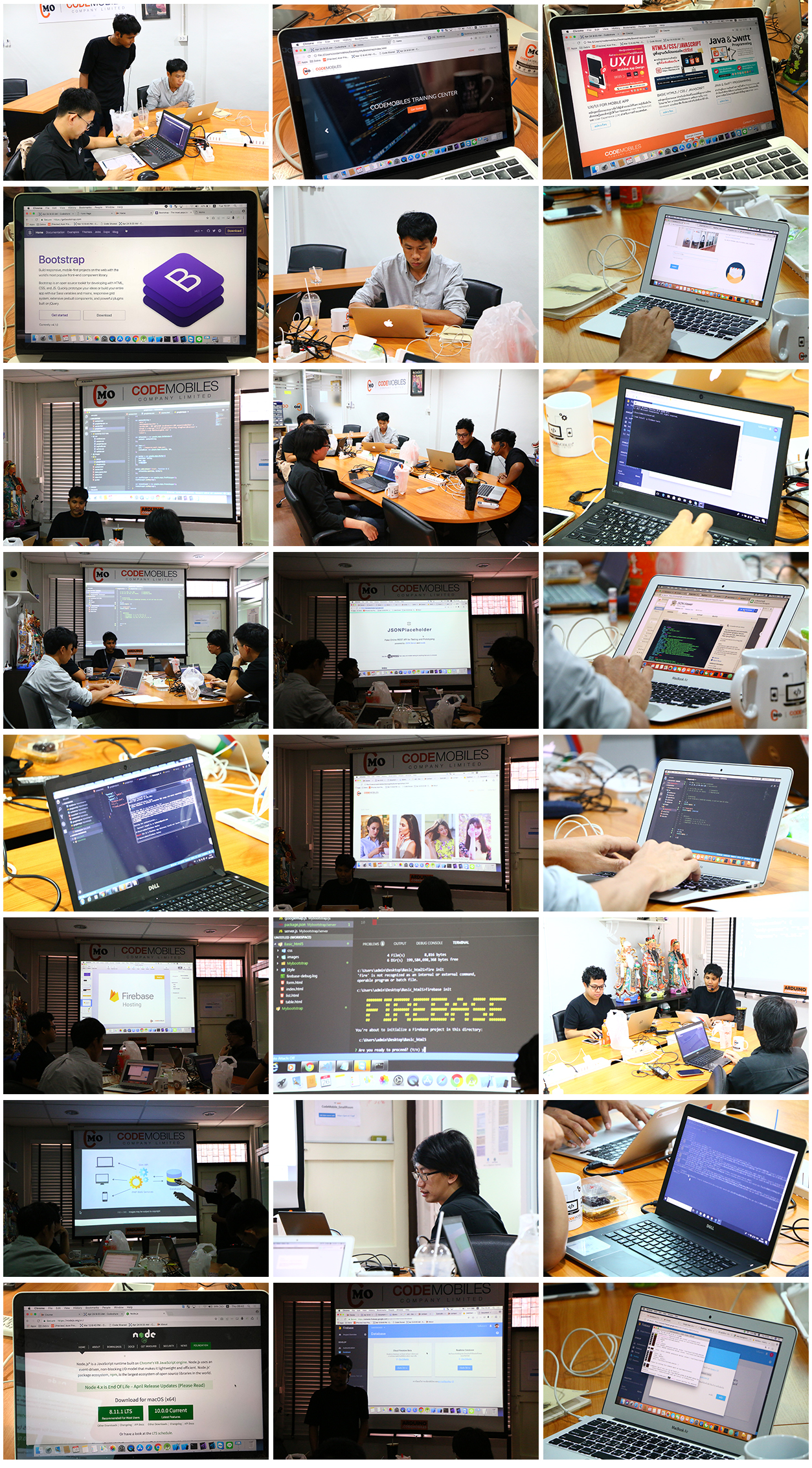
สอนโดยทีมงานที่พัฒนาระบบ POSPOS - www.pospos.co
ตัวอย่าง workshop[1]
ตัวอย่าง workshop[2]
ตัวอย่าง workshop[3]
ตัวอย่าง workshop[4]
ตัวอย่าง workshop[5]
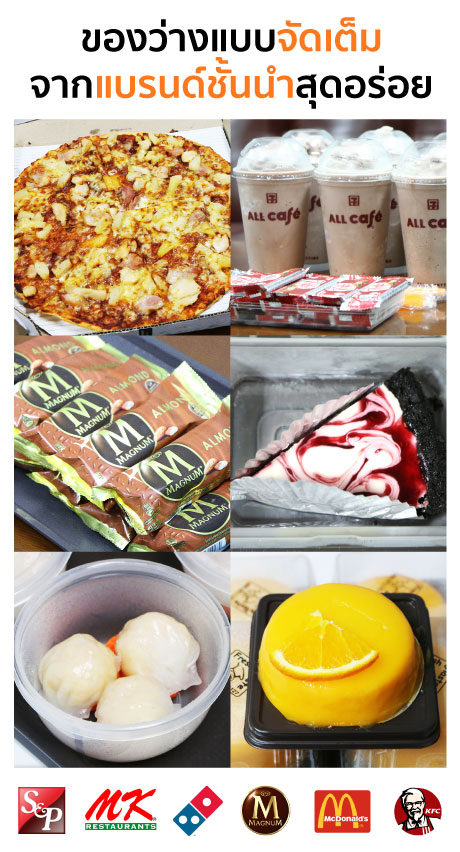
สุดยอดของว่างที่จะทำให้เรียนอย่างมีความสุข
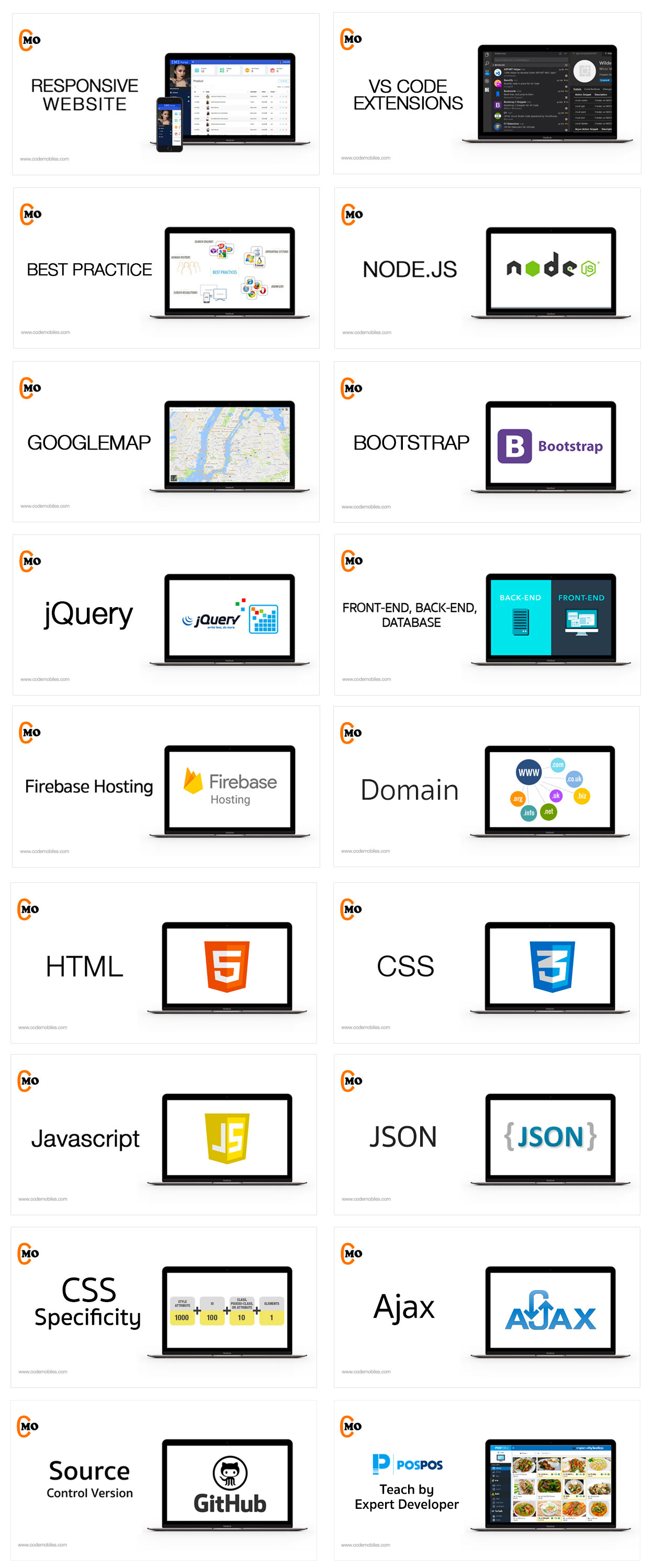
เนื้อหาโดยละเอียด
ตารางอบรม (กรุงเทพ พระราม 3) 9:00-16:00 วันละ 6 ชม.
สำหรับผู้ที่ต้องการให้ทางโค้ดโมบายส์ จัดเตรียมเครื่องคอมพิวเตอร์ให้ จ่ายเพิ่ม 2,500 ฿ (ราคาไม่รวมภาษีมูลค่าเพิ่ม
7%)
รบกวนแจ้งล่วงหน้า เพราะเครื่องมีจำกัด
หมายเหตุ : ทางบริษัท ฯ ขอสงวนสิทธิ์ในการเลื่อนกำหนดเปิด หรือยกเลิกคอร์ส หากมีผู้เข้าอบรมน้อยกว่าจำนวนขั้นต่ำ ซึ่งผู้อบรมที่ชำระเงินค่าอบรมแล้ว จะได้รับเงินค่าอบรมคืนทั้งหมด Apply Now / สมัครเข้าอบรม
1.
2. e-mail มาที่ support@codemobiles.com 3. หรือโทร 081-359-9468, (Hotline 24 hrs) 081-359-9468 Payment / วิธีชำระเงิน ชำระเงินผ่านธนาคารหรือตู้ ATM 
ธนาคารกสิกรไทย
สาขา ซอยแฉล้มนิมิตร (ประดู่ 1)
ชื่อบัญชี บริษัท โค้ดโมบายส์ จำกัด (ออมทรัพย์)
670-2-04739-9
กรุณาตรวจสอบข้อมูลบัญชีให้ถูกต้องก่อนการโอนเงิน
*เมื่อชำระเงินเรียบร้อยแล้ว รบกวนแฟกซ์สลิปมาที่ +(66) 2-689-7926, สแกนส่งทางอีเมล support@codemobiles.com หรือโทรแจ้งมาที่เบอร์ +(66) 2-689-8943
Instructor

Chaiyasit Tayabovorn
Managing Director, CodeMobiles Co.,Ltd. การศึกษา : - King Mongkut's University of Technology Thonburi - Master's Degree in Computer Engineering - King Mongkut's Institute of Technology North Bangkok - Bachelor's Degree in Electrical Engineering ผลงานของผู้สอน : https://www.codemobiles.com/biz/product รูปแบบการเรียนที่โค้ดโมบายส์ Customers / ลูกค้า 
แผนที่บริษัท CodeMobiles |
Subscribe | Contact Us | Careers | Privacy Policy
Copyright © 2010-2025 CodeMobiles Co., Ltd. All Rights Reserved.


 VDO-Online
VDO-Online Onsite
Onsite