-
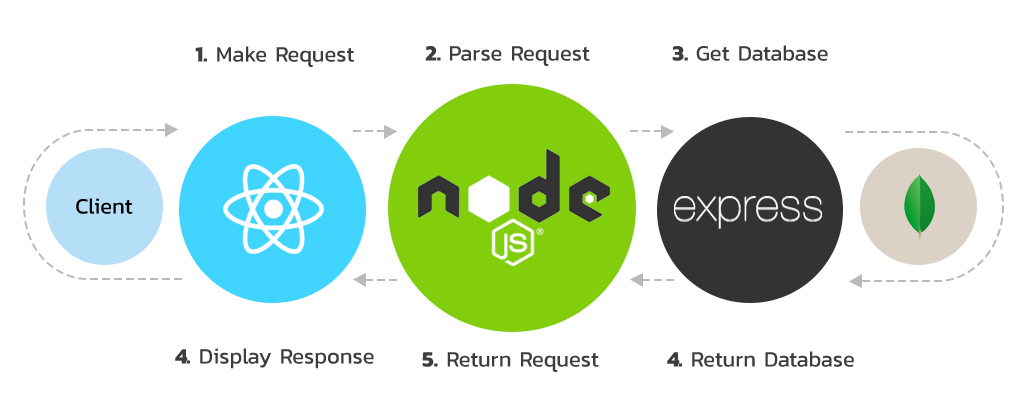
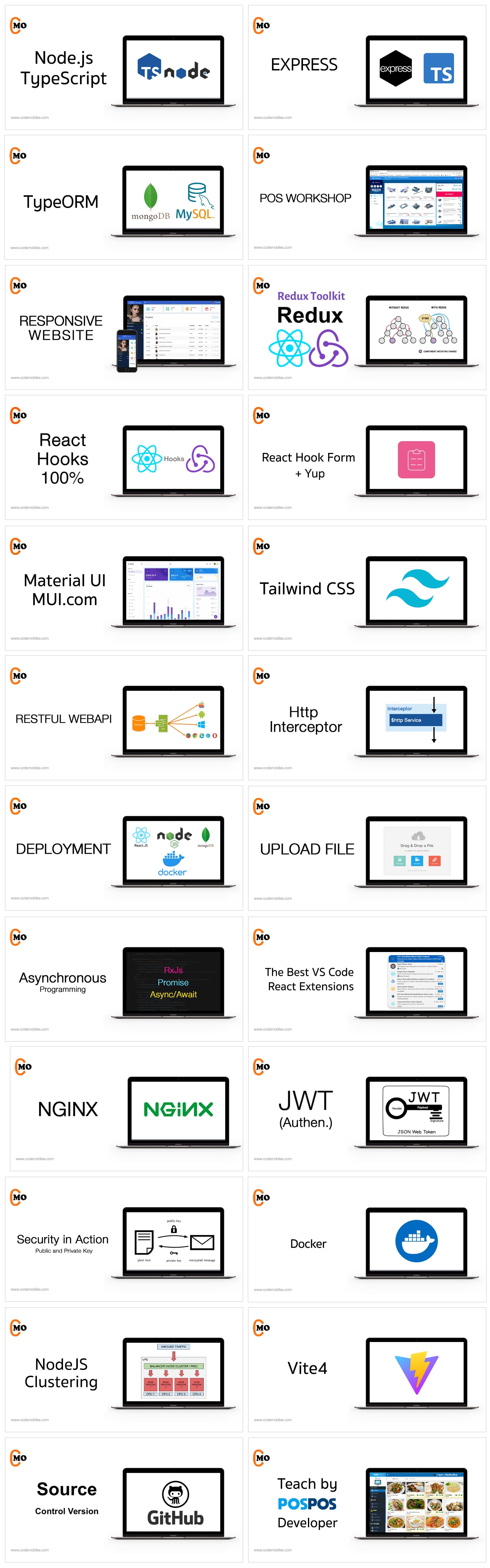
Day 1 (MERN Architecture)
- - Introduction React.js / Node.js / Express / MongoDB
- - Difference between Angular and React.js
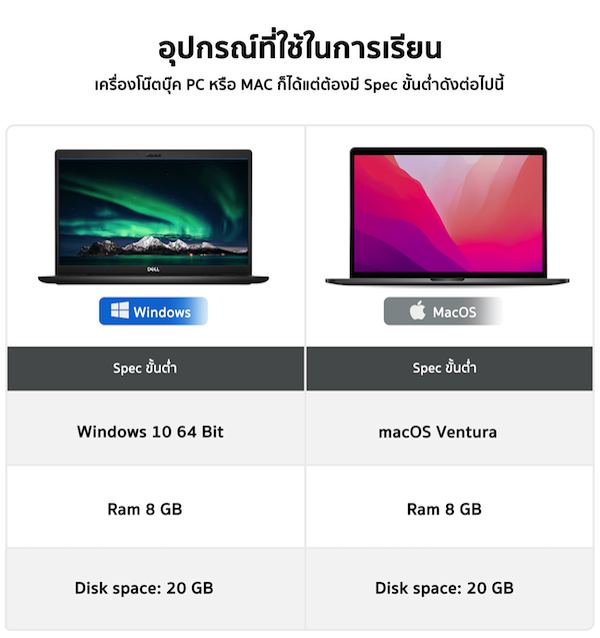
- - Setup Development Tools (Node.js + React.js packages)
- - Using NPM (Node Package Manager)
- - Using Yarn (Advanced Node Package Manager)
- - Pure NodeJS+EJS vs NodeJS+React.js
- - Basic Command lines in React.js CLI
- - New React.js Project
- - Review Project Structure
- - Typescript (Javascript for React.js)
- - JSX/TSX and Virtual-DOM (Javascript for React.js)
- - Tool to convert HTML to JSX/TSX
- - New and configure React(TS) project with Vite3
- - Well React.js Project File Structure
- - Webpack and React-Script
- - React.js Architechture
- React-Dom and Component
- Component Lifecycle
- Props
- State
- Data and Event Binding
- Single Page Web Application
- - Communication between Components (forward and backward)
- - Forcing Re-Render
- - Stateful and Stateless Components
- - Functional Components
- - React-Hook (useState, useEffect, useCallBack ..)
- - Custom React-Hook
- - Export and Import React.js Components
- - Material Icons
- - Add Google Fonts
- - Using JQuery in React.js
- - Typescript Programming
- - JSX/TSX Programming
- - React-Component-Generating Tools
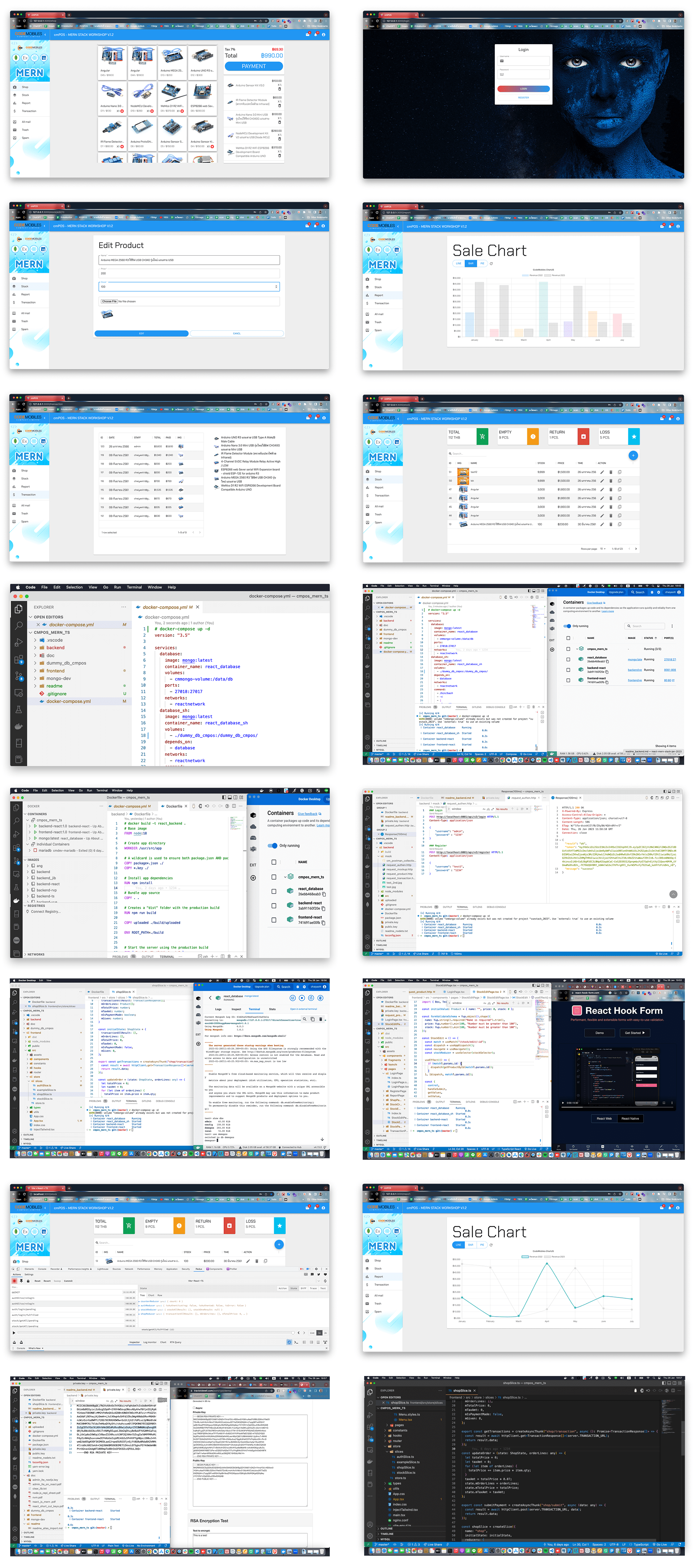
- - Begin reactPOS Workshop
- - MUI (Opensource CSS Theme) Integration
- - Flexbox - Modern CSS for Web Responsive
- - Add Components and Assets to MaterialUI
- - Data Exchange between Components both (Child and Parent)
- - Callback with props between Components
- - Routing Solution (Route, Link, Redirect, Match Page not Found) for (SPA)
- - Sending Parameters via React-Routes
- - Protected Routes and Authentication with React Router v4
- - React-Redux (sharing data and actions)
- - Redux-Toolkit to Support Asynchronous Actions
- - Calling External Javascript in React.js
- - Create Routing for POS and Stock Workshop
- - Routing with Parameters
- - Using Ref
- - JQuery Integration
- - Integrate DataTable and Pagination
- - Popular Visual Studio Code Extensions such as React.js Snippet
- - React.js Form and 2-Ways Data Binding
- - Using React Hook-Form
- - Logging and Debugging
- - Redux-Logger
- - (Optimization Search) in React
- - (HOC) Higher Order Components
- - Tailwind CSS
- - Deep Dive Node.js
- - JSON WebAPI with Node.js with Axios
- - Axios Interceptor (Professional HttpClient)
- - Using Nodemon - automatically Restarting App Tool.
- - Routing (HTTP GET, POST, DELETE and PUT) in Node.js with Express
- - Manage Static Files (Images, CSS, Html, etc.)
- - Learn All Response Function (Write,End,Send,JSON,SendFile,Redirect, Render)
- - Use Express Facade Technique using app.all
- - Error Handler such as Page not found, etc.
- - JSON Parsing with Body-Parser
- - Chart.js Integration
- - Chain Routing Handlers
- - Passing multiple parameters
- - Regular Expression of Parameters ex: /:id, /:from-to...
- - Using View/Template Engine (EJS/ Pug) to Manage Frontend for NodeJS without React.js
- - Asyn Commu. with Reactive Way (Observable, Promise, Async-Await)
- - Using Observable Operators [Of, First, timeout]
- - React.js + Node.js Integration
- - LocalStorage and JWT-Integration
- - MongoDB Installation and Integration on Docker
- - Learn How NoSQL and RDBMS Difference is
- - MongoDB Concept (Document, Collection, Fields)
- - MongoDB Command Line
- - Install MongoDB for VS Code Extension
- - MongoDB Using Mongoose framework to access MongoDB as Profs.
- - TypeORM Integration
- - Insert, Select, Update, Delete, Join (aggregate) in MongoDB
- - Using Mongoose for Collection Schema and Default/Automation
- - MongoDB Import and Export
- - Connect RESTFul Webservice (JSON)
- - Authentification as Profs.
- - Implement Secure API with JWT (JSON Web Token)
- - Upload file with Formiable Package
- - Finish Workshop's Logic and Features
- - Enable PWA (Progressive Web Application)
- - Optimize with Lazy Load
- - Solving CORS (Cross-Origin Resource Sharing) Issue
- - Solving Redirection problem with Fallback
- - Deploy in root and subfolder
- - Production Deployment
- - Isolating Development and Production Environment .ENV
- - Deploy on Docker
- - How to prevent Node.js Blocking IO
- - Understand Event-Loop and Thread Pool
- - Demo - Deploy on Nginx
- - FAQ
Day 2 (MaterialUI Integration + Advanced React.js)
Day 3 (Redux, Reducer, Actions, Node.js Integration)
Day 4 (MongoDB/Mongoose/TypeORM + Node.js Integration)
Day 5 (Finish Workshop + Deployment + ResponsiveCSS Flexbox)


 VDO-Online
VDO-Online Onsite
Onsite