-
Day 1 (MEVN Architecture)
- - Introduction MEVN FullStack - Vue.js v3 (Typecript) / Node.js-Express (Typescript) / MongoDB / Docker
- - The Difference between Angular, React.js and Vue.js v3
- - Setup Development Tools (Node.js + Vue.js v3 packages)
- - Using NPM (Node Package Manager)
- - Basic Command Lines in Vue.js v3 CLI
- - New Vue.js v3 Project with Vite
- - Review Project Structure
- - Typescript (Javascript for Vue.js v3)
- - Learn How Virtual-DOM of Vue.js v3 is better than ..
- - Well Vue.js v3 Project File Structure - Pinia State Management
- - Vue.js v3 Architechture (View layer)
- App Instance
- Component
- Vue Object
- Component Lifecycle
- Template
- Props
- Computed
- Method
- Filter
- Data and Event Binding
- Single Page Web Application
- - Communication between Components (forward and backward)
- - Vue.js v3 Template Update Mechanism
- - Vue.js v3 Form and 2-Ways Data Binding
- - Export and Import Vue.js v3 Components
- - Bundle Icons
- - Bundle Fonts
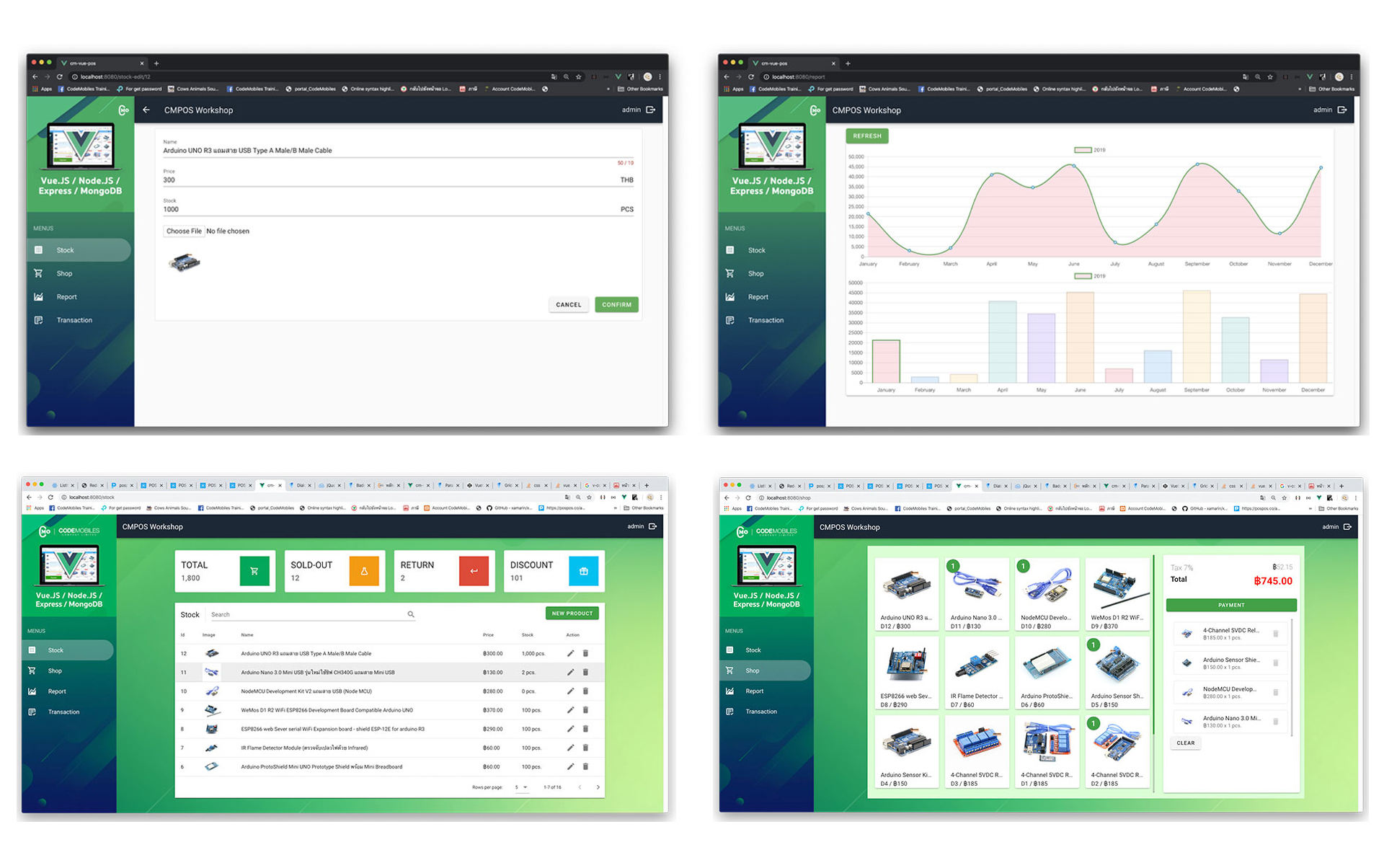
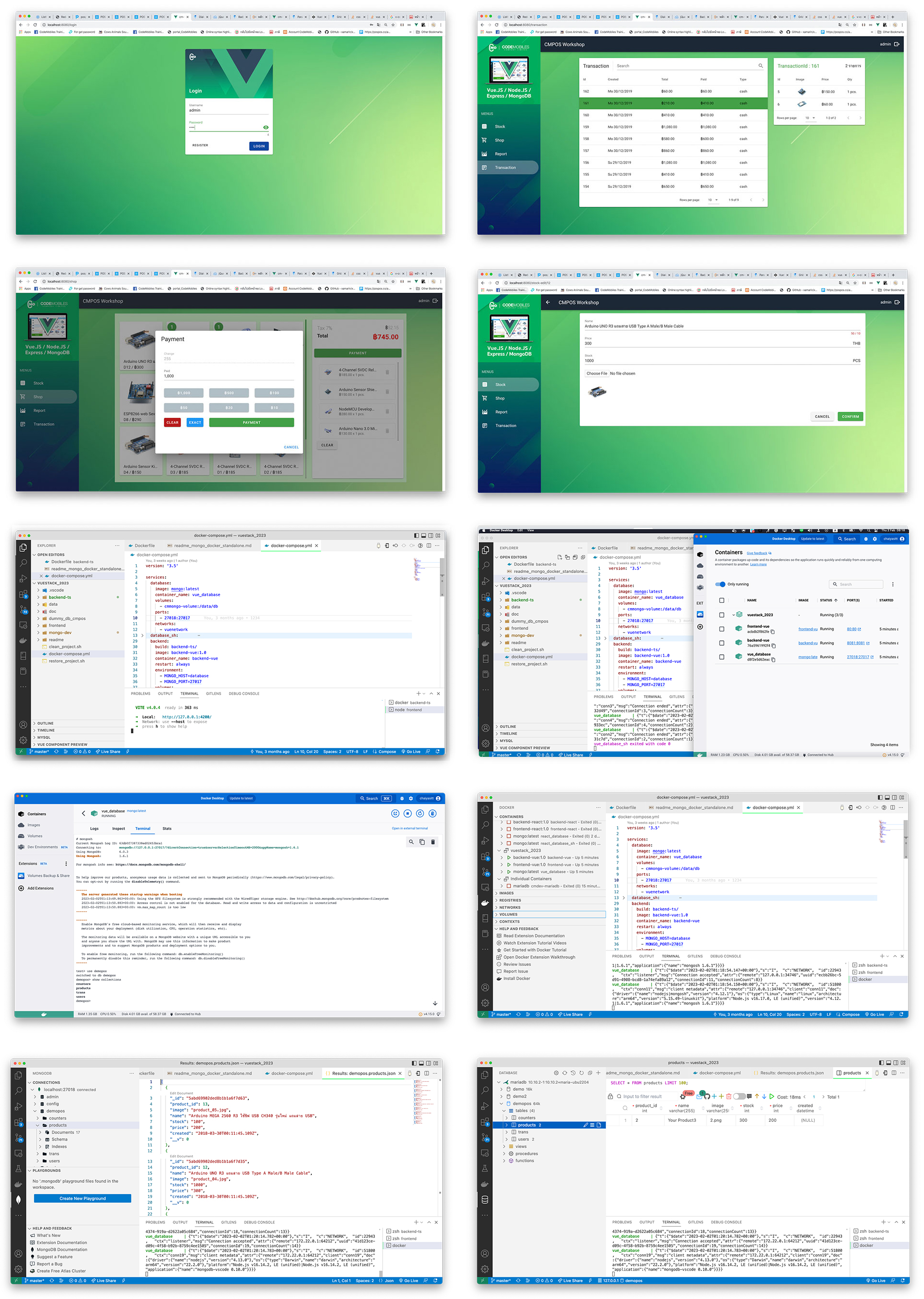
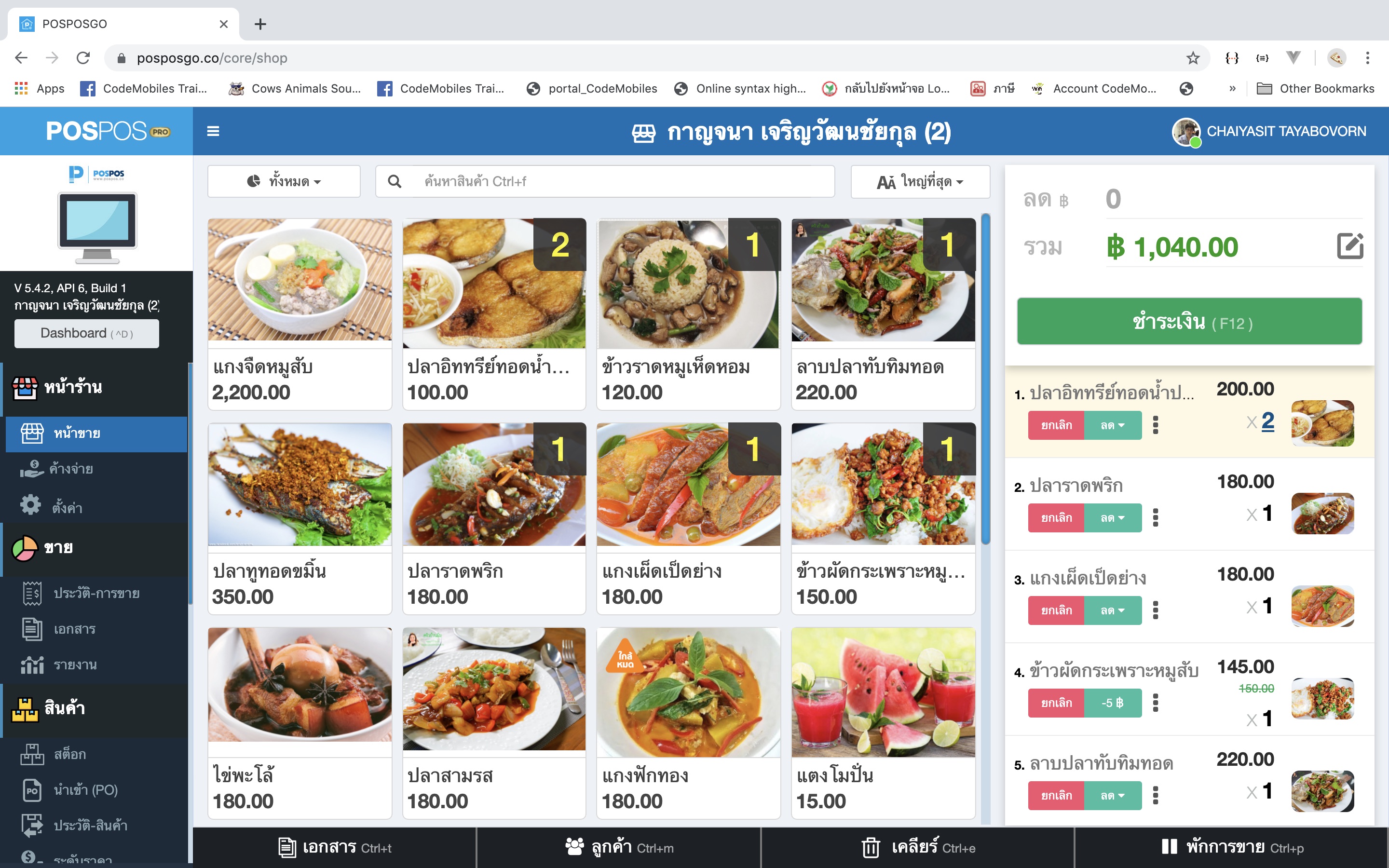
- - Begin vuePOS Workshop
- - Material Design Theme Integration with Vuetify/AntDesign
- - Flexbox - Modern CSS for Web Responsive
- - Setup AntDesign for Vue
- - Setup TailwindCSS
- - Data Exchange between Components both (Child and Parent)
- - Callback with props between Components
- - Routing Solution for (SPA)
- - Sending Parameters via View-Routes
- - Authened Routes and Authentication in Vue Router
- - State Management with Vuex (sharing state and actions)
- - Setup Pinia State Management
- - Setup Pinia Multiple Stores
- - Create Routing for POS and Stock Workshop
- - Routing with Parameters
- - Popular Visual Studio Code Extensions such as Vue.js v3 Snippet
- - Loggging and Debugging
- - VueDevTool
- - Deep Dive Node.js
- - JSON WebAPI with Node.js with Axios
- - Axios Interceptor (Professional HttpClient)
- - Using Nodemon - automatically Restarting App Tool.
- - Routing (HTTP GET, POST, DELETE and PUT) in Node.js with Express
- - Manage Static Files (Images, CSS, Html, etc.)
- - Learn All Response Function (Write,End,Send,JSON,SendFile,Redirect, Render)
- - Use Express Facade Technique using app.all
- - Error Handler such as Page not found, etc.
- - JSON Parsing with Body-Parser
- - Chart.js Integration
- - Chain Routing Handlers
- - Passing multiple parameters
- - Regular Expression of Parameters ex: /:id, /:from-to...
- - Using View/Template Engine (EJS/ Pug) to Manage Frontend for NodeJS without Vue.js v3
- - Asyn Commu. with Reactive Way (Observable, Promise, Async-Await)
- - Using Observable Operators [Of, First, timeout]
- - Vue.js v3 + Node.js Integration
- - LocalStorage and JWT-Integration
- - MongoDB Installation and Integration
- - Learn How NoSQL and RDBMS Difference is
- - MongoDB Concept (Document, Collection, Fields)
- - MongoDB Robo3T and Compass (GUI)
- - MongoDB Using TypeORM framework to access MongoDB as Profs.
- - Insert, Select, Update, Delete, Join (aggregate) in MongoDB
- - Using TypeORM for Collection Schema and Default/Automation
- - MongoDB Import and Export
- - Connect RESTFul Webservice (JSON)
- - Authentification as Profs.
- - Implement Secure API with JWT (JSON Web Token)
- - Upload file with Formiable Package
- - PM2 ($ pm2 start app.js) - Start / Stop / Restart and Log
- - Finish Workshop's Logic and Features
- - Solving CORS (Cross-Origin Resource Sharing) Issue
- - Solving Redirection problem with Fallback
- - Deploy in root and subfolder
- - Production Deployment
- - Isolating Development and Production Environment .ENV
- - Fixing Problem Access Deny Due to Using IP
- - How to prevent Node.js Blocking IO
- - Understand Event-Loop and Thread Pool
- - Demo - Deploy on Docker and Docker-Compose
- - FAQ
Day 2 (Vuetify/AntDesign/TailwindCSS - Material Design Integration and VueX and Pinia - State Management)
Day 3 (Node.js and Backend Middleware Integration)
Day 4 (MongoDB/TypeORM + Node.js Integration)
Day 5 (Finish Workshop + Deployment + Docker)


 VDO-Online
VDO-Online Onsite
Onsite